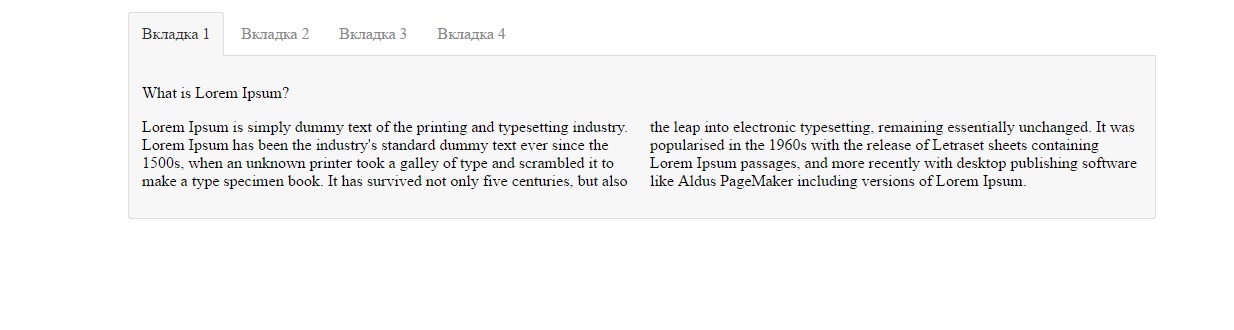
Адаптивные табы под мобильные устройства
Рассмотрим адаптивные табы, которые меняют свои размеры под экраны мобильных устройств и выглядят очень удобно.
HTML разметка будет состоять из главного div’a контейнера с классом .container-tab внутри будет список самих табов.
<div class="container-tab"> <ul class="accordion-tabs"> <li class="tab-head-cont"><a class="is-active" href="#">Вкладка</a><section>....</section></li> <li class="tab-head-cont"><a href="#">Вторая вкладка</a><section>....</section></li> </ul> </div>
Подключаем Jquery, если у вас он не подключен на сайте, и не большой скрипт работы табов.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('.accordion-tabs').children('li').first().children('a').addClass('is-active').next().addClass('is-open').show();
$('.accordion-tabs').on('click', 'li > a', function(event) {
if (!$(this).hasClass('is-active')) {
event.preventDefault();
$('.accordion-tabs .is-open').removeClass('is-open').hide();
$(this).next().toggleClass('is-open').toggle();
$('.accordion-tabs').find('.is-active').removeClass('is-active');
$(this).addClass('is-active');
} else {
event.preventDefault();
}
});
});
</script>
Далее стилизуем наши табы
.container-tab{
margin:auto;
max-width:100%;
padding:0 10px;
}
/* TABS */
.accordion-tabs {
*zoom: 1;
width: 100%;
border: 1px solid #dddddd;
border-radius: 0.1875em;
margin-bottom: 1.5em;
margin-left:0;
padding-left:0;
}
.accordion-tabs:before,
.accordion-tabs:after {
content: " ";
display: table;
}
.accordion-tabs:after {
clear: both;
}
.accordion-tabs li{
list-style:none;
}
.accordion-tabs li.tab-head-cont:first-child a {
border-top-left-radius: 0.1875em;
border-top-right-radius: 0.1875em;
border-top: 0;
}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 0.1875em;
border-bottom-right-radius: 0.1875em;
}
.accordion-tabs li.tab-head-cont a {
text-decoration:none;
border-top: 1px solid #dddddd;
color: #888888;
display: block;
padding: 0.75em 0.809em;
}
.accordion-tabs li.tab-head-cont a:hover {
color: #000000;
}
.accordion-tabs li.tab-head-cont a:focus {
outline: none;
}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border-bottom: 0;
color:#333333;
}
.accordion-tabs li.tab-head-cont section {
padding: 1.5em 1.618em;
background: #f7f7f7;
display: none;
overflow: hidden;
width: 100%;
}
/* RESPONSIVE */
@media screen and (min-width: 40em) {
.accordion-tabs {
border: none;
position: relative;
}
.accordion-tabs li.tab-head-cont {
display: inline;
}
.accordion-tabs li.tab-head-cont:last-child a {
border-bottom-left-radius: 0;
border-bottom-right-radius: 0;
}
.accordion-tabs li.tab-head-cont a {
display: inline-block;
vertical-align: baseline;
zoom: 1;
*display: inline;
*vertical-align: auto;
border-top: 0;
border-top-right-radius: 0.1875em;
border-top-left-radius: 0.1875em;
}
.accordion-tabs li.tab-head-cont a.is-active {
background-color: #f7f7f7;
border: 1px solid #dddddd;
border-bottom: 1px solid #f7f7f7;
margin-bottom: -1px;
}
.accordion-tabs li.tab-head-cont section {
border-bottom-left-radius: 0.1875em;
border-bottom-right-radius: 0.1875em;
border: 1px solid #dddddd;
float: left;
left: 0;
padding: 0.75em 0.809em;
}
.accordion-tabs li.tab-head-cont section p {
-webkit-columns: 2;
-moz-columns: 2;
columns: 2;
}
}
Подписаться
авторизуйтесь
0 комментариев