Руководство разработчика для Flutter, часть 1
С момента своего долгожданного запуска Flutter привлек к себе много внимания, и мы тоже очень рады этому! Я надеюсь, что огромная часть неигровых приложений перейдет на Flutter, и в преддверии этого мы обучаем нашу команду работе с ним.
Так как в интернете есть новые, но немногочисленные ресурсы по изучению Flutter, мы составили наш учебник по Flutter, чтобы разработчики сразу же приступили к разработке приложений на Flutter.
В этом руководстве по Flutter для начинающих мы рассмотрим:
- Flutter: Что, как и почему?
- Настройка Flutter
- Основы Dart
- Основы Flutter
- Виджеты
- Макеты
- Интерактивные виджеты
- Проектирование приложения: Формы, жесты и изображения
- Списки и навигация
- Работа в сети
- JSON и сериализация
- Управление зависимостями
- Управление состояниями
- Тестирование (модульное и интеграционное)
Flutter : Что, как и почему?
Что такое Flutter и чем он отличается от других? Помните, что Flutter был создан для работы на любом устройстве с экраном и работает с ним:
iOS и Android
Web и Desktop (Mac, Windows и Ubuntu) — Даже поддержка PWA
Авто
Raspberry Pi (стадия POC)
Посмотрите это видео от Google чтобы получить представление — сравнение нативной разработки, разработки гибридных приложений, разработки React Native и, наконец, разработки приложений на Flutter.
Настройка Flutter
Настройка Flutter относительно проста и зависит от того, какую ОС вы используете; вы можете ознакомиться с шагами в этом официальном руководстве по Flutter:
https://flutter.dev/docs/get-started/install
Но если вдруг вы столкнетесь с какими-то проблемами, посмотрите здесь: https://github.com/flutter/flutter/wiki/Workarounds-for-common-issues#flutter-installation.
Причина, по которой мы просим установить Flutter до Dart, заключается в том, что при установке Flutter вы устанавливаете и Dart, и хотя вы можете установить dart отдельно, это будет лишним шагом. Flutter сам решит, какая версия dart будет использоваться, поэтому установка разных версий dart также будет неоднозначной.
После того как вы скачали и разархивировали Flutter, при выполнении команды flutter в консоли вы должны увидеть что-то вроде этого:

Если вы новичок в мобильной разработке в целом, вам также потребуется загрузить Xcode и Android Studio (и инструментарий). После того как вы установили Flutter, создание нового проекта — это всего лишь одна команда.
Основы Dart
Flutter использует язык Dart для создания приложений.
Flutter и Chrome используют один и тот же движок рендеринга — SKIA. Вместо того чтобы взаимодействовать с родными API, он управляет каждым пикселем на экране, что дает ему столь необходимую свободу, а также производительность.
Изучайте Dart
Ознакомьтесь с официальной документацией по языку Dart, экскурсией и примерами языка.
Как только вы получите общее представление, отправляйтесь на http://jpryan.me/dartbyexample/ и выполняйте все примеры.
Практика, практика, практика!
Для начала отредактируйте свой код на DartPad, чтобы лучше освоиться. Уверен, вы быстро освоитесь!
Основы Flutter
Теперь, когда вы знакомы с Dart, пришло время перейти к Flutter.
Начнем с технического обзора:
И создадим новое приложение на основе flutter с помощью:
$ flutter create app_nameИ вы должны увидеть что-то вроде этого:

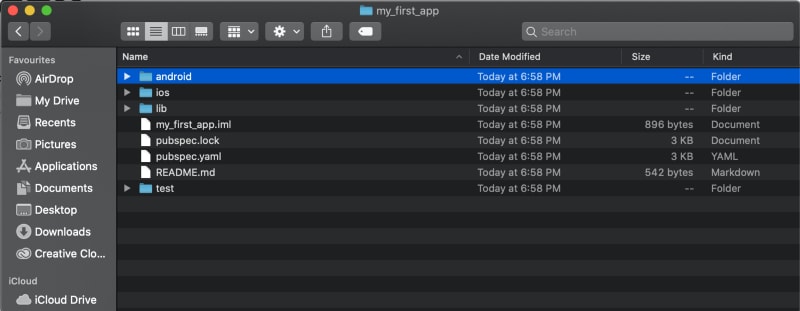
Откройте проект в Android Studio, загрузите эмулятор и версию Android, если это еще не сделано, запустите проект — и вуаля!

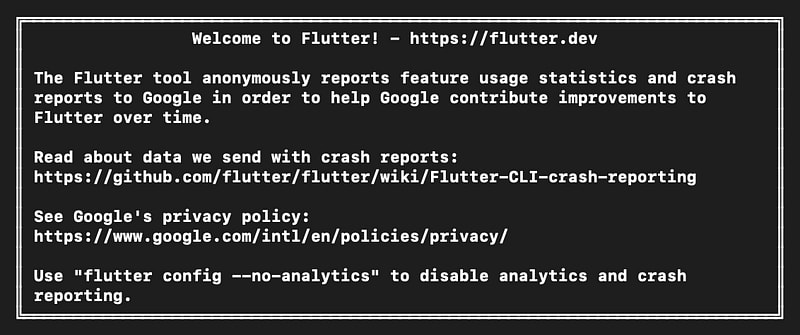
Разберитесь, как следует структурировать каталог проекта и понять, какие файлы для чего предназначены
Теперь, когда вы настроили Flutter, пришло время сделать то, что делают все разработчики! Использовать чужой код 😆 — я имею в виду создание файла пакета: pubspec, написанного на YAML.
Виджеты
Помните — во Flutter все является виджетом
Если вы не читали технический обзор, вернитесь и прочитайте его 🙂 Вы получите достаточное представление о том, что такое виджеты. Виджеты бывают двух видов: stateless и stateful
Виджеты без состояния — это те, состояние которых не меняется, например, кнопка или изображение. Как следует из названия, они не меняют своего состояния, когда на экране происходит какое-либо действие.
Посмотрите короткую серию видео, а также документацию Google для более детального изучения (я прикрепляю первое видео из этой серии).
Когда виджету нужно хранить какое-то состояние, например текущую страницу в PageView, выбранную вкладку в BottomNavigationBar, виджеты Stateful — это правильный выбор.
StatefulWidgets может хранить текущее состояние виджета. Вместо метода создания виджета у Stateful-виджета есть метод создания состояния, который вызывается каждый раз, когда мы явно вызываем setState.
Кроме того, посмотрите документацию (в ней есть видео) по виджетам Stateful здесь:
Макеты во Flutter
Как мы уже говорили, во Flutter все является виджетом — в том числе и модели макетов.
Ознакомьтесь с документацией здесь:
Виджеты, такие как строки, столбцы и сетка, являются виджетами макетов (которые мы не видим на экране), которые помогают другим видимым виджетам упорядочиваться, ограничиваться и выравниваться.
⏰ Время для Codelab: Напиши свое первое приложение для Flutter: Часть-1
Во второй части продолжим изучение Flutter!
Вторая чать — https://starinsky.net/2023/12/27/flutter-base-2/