Разработка приложения для Flutter, часть 2
Второя часть по руководству разработки на Flutter
Первая часть — https://starinsky.net/2023/12/23/flutter-base/
И еще несколько виджетов!
Flutter поставляется с набором мощных базовых виджетов, таких как Text, Column, Row, Stack и Container. Базовые виджеты помогут вам создавать пользовательские представления по своему усмотрению.
Если ваше приложение следует принципам material design guidelines, Flutter может многое предложить по умолчанию. Flutter предоставляет несколько виджетов, поддерживающих Material Design. К ним относятся такие виджеты, как MaterialApp, AppBar, Scaffold и другие.

Flutter также включает в себя пакет компонентов Cupertino, ориентированный на iOS. В него входят такие виджеты, как CupertinoApp, CupertinoNavigationBar и т.д.

Интерактивные виджеты
До сих пор мы рассматривали виджеты, которые отображают информацию на экране или упорядочивают другие виджеты. Для реального приложения не менее важно сделать его интерактивным и получить ввод данных от пользователя в различных формах, таких как жесты, касания и т. д.
Для этого во Flutter есть несколько виджетов StatefullWidgets, таких как Checkbox, Radio, Slider, InkWell, Form, TextField и т. д. Эти виджеты способны поддерживать свое состояние (например, текст, который мы вводим в TextField, отмечен ли CheckList или нет).
Посмотрите приведенный ниже пример, чтобы добавить функциональность «Избранное/Неизбранное» в ваше приложение.
Добавление интерактивности в приложение Flutter
⏰ Время для Codelab: Напиши свое первое приложение для Flutter : Часть-2
Дойдя до этого места, вы должны понимать, что такое виджеты и их типы.
Теперь вам должно быть интересно, какие виджеты доступны во Flutter?
Вот каталог виджетов, проверьте все виджеты, которые делают разработку во Flutter легкой и веселой 😍.
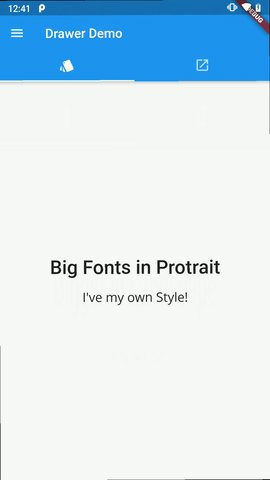
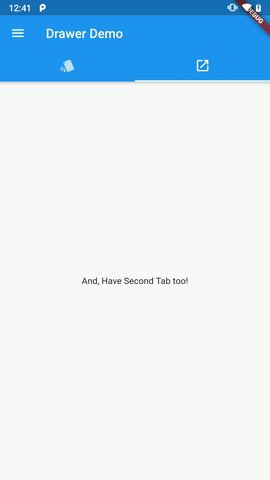
Разработка приложения
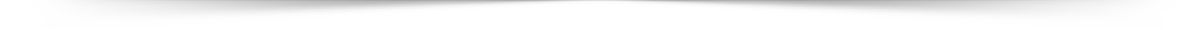
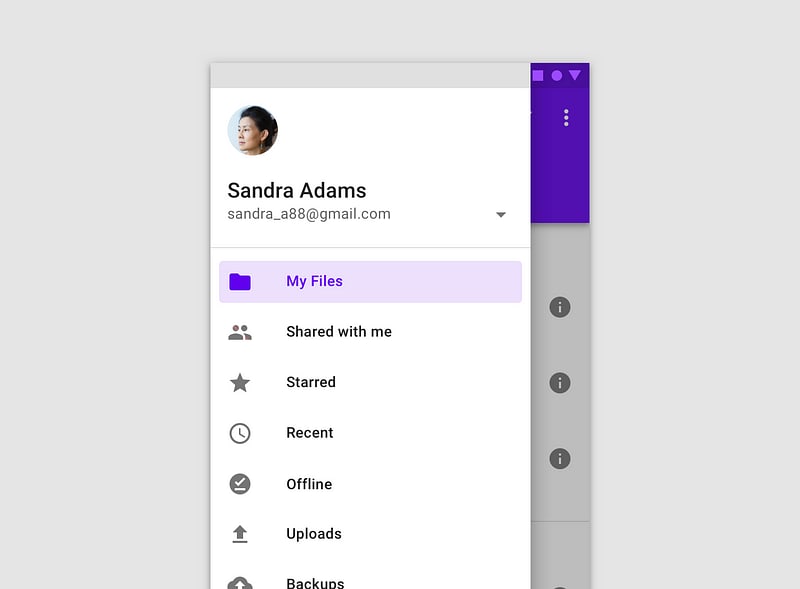
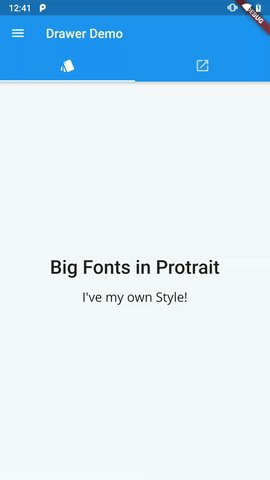
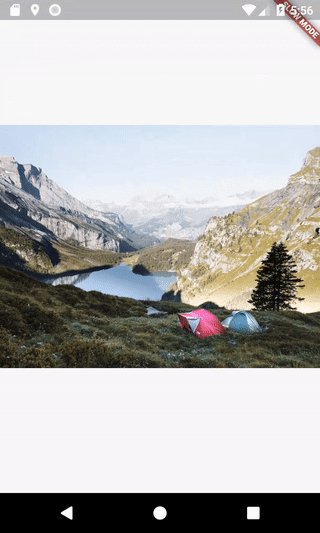
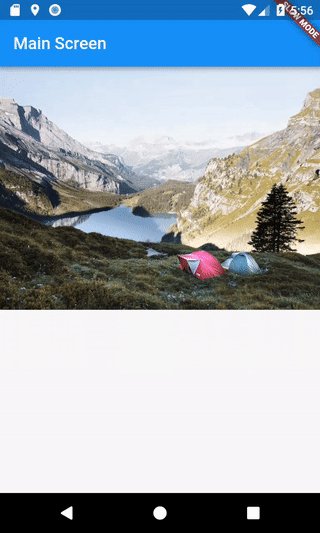
Посмотрите на иллюстрацию приложения ниже.

Это простое на вид приложение обладает такими возможностями 👇
- Navigation Drawer
https://flutter.dev/docs/cookbook/design/drawer - SnackBar
https://flutter.dev/docs/cookbook/design/snackbars - Кастомные шрифты
https://flutter.dev/docs/cookbook/design/package-fonts - Текст в зависимости от ориентации
https://flutter.dev/docs/cookbook/design/orientation - И, несколько вкладок
https://flutter.dev/docs/cookbook/design/tabs
Обратите внимание: OrientationBuilder не зависит от ориентации устройства. Вместо этого он вычисляет текущую ориентацию, сравнивая ширину и высоту, доступные родительскому виджету. Для определения ориентации устройства вы можете обратиться к MediaQuery.of(context).orientation
Формы
В Flutter есть виджет Form, который помогает создать форму, эффективно управляющую основными требованиями формы, например, состоянием формы, валидацией и т. д. Ознакомьтесь с полным руководством в документации ниже
Жесты
Чтобы получить пользовательский ввод и в некоторых случаях сделать приложение супер интерактивным, мы максимально используем жесты. Во Flutter есть готовые виджеты для этого.
Добавление эффекта Material Ripple
https://flutter.dev/docs/cookbook/gestures/ripples
Обработка касаний
https://flutter.dev/docs/cookbook/gestures/handling-taps
Смахнуть, чтобы избавиться
https://flutter.dev/docs/cookbook/gestures/dismissible
Изображения
Чтобы сделать приложения красивыми и увлекательными, мы используем изображения. Flutter предоставляет виджет Image для отображения изображений в приложении Flutter из различных источников.
Отображение изображений из сети
Отображение изображения с плейсхолдером и с анимацией затухания
Иногда удобно загрузить изображение из сети и кэшировать его в локальном хранилище, чтобы в следующий раз оно было быстро доступно.
Работа с кэшированными изображениями
Вывод данных с помощью списка
Чтобы вместить больше данных, мы используем для их отображения список. Список может располагаться горизонтально или линейно.
Во Flutter есть GridView и ListView. Это базовые виджеты.
Создание горизонтального списка
Список может иметь различные типы элементов. Например, заголовок и элементы к нему. Посмотрите здесь, как можно решить эту проблему в ListView.
Создание списков с различными типами элементов
Плавающая панель приложений и вложенная прокрутка с помощью SliverList
Поместите плавающую панель приложений над списком.
Иногда у нас есть предопределенные произвольные элементы, которые должны быть помещены в список. Например, установка категорий. В ListView вы можете передавать пользовательские элементы (в виде виджетов) его дочерним элементам.
Использование списков
Иногда список содержит больше элементов, чем область просмотра экрана. В таких случаях нет смысла строить все элементы сразу. Во Flutter есть ListView.Builder, который использует подход Lazy rendering для эффективного создания элементов списка.
Работа с длинными списками
Перемещение между экранами и маршрутами
Большинство приложений содержат несколько экранов для отображения данных в хорошо организованном виде.
Во Flutter мы можем выполнять операции, связанные с навигацией, используя Navigator.
Посмотрите на приведенную ниже диаграмму, чтобы понять, как Flutter управляет несколькими маршрутами, а позже мы обсудим, как перемещаться между ними вверх и вперед.

Переход на новый экран и обратно
Передача данных на новые экраны и получение результатов.
То, что мы видели до сих пор, подходит для небольших проектов. Но когда проект разрастется, мы захотим управлять всеми маршрутами в одном месте. Кроме того, нам может понадобиться решить следующие вопросы
- Сколько у нас маршрутов?
- Как инициализировать каждый маршрут?
- Какие данные требуются каждому маршруту? И т. д.
Чтобы эффективно управлять всем этим, во Flutter есть именованные маршруты.
Навигация с помощью именованных маршрутов
Передавайте аргументы в именованных маршрутах.
А как насчет анимации при переходе на новый экран?

Анимируйте виджет на разных экранах
Работа в сети
Большинство приложений, с которыми мы сталкиваемся в наши дни, обычно связаны со сторонними серверами и делают запросы к ним для получения или отправки данных.
Во Flutter мы можем использовать Http в качестве стороннего паба, чтобы делать такие вещи.
Выполнять аутентифицированные запросы
Во Flutter есть еще несколько пабов, которые делают подобные вещи более эффективно. Не забудьте взглянуть на следующие пабы.
Использование JSON и сериализации
Во Flutter мы используем две стратегии для сериализации JSON. Ручной парсинг и автоматическая сериализация с помощью генерации кода.
Отражение во время выполнения во Flutter отключено, поэтому мы не можем использовать такие библиотеки, как GSON, Jackson или Moshi.
Ознакомьтесь с полным руководством по обеим стратегиям здесь:
Для ручного парсинга не забудьте проверить этот онлайн-инструмент для автоматической генерации шаблона для класса модели.
Мгновенный разбор JSON на любом языке | quicktype
Постоянство данных
Иногда нам нужно сохранить данные в локальной памяти, чтобы быстро получить их в любой момент, когда они нам понадобятся.
Если у вас относительно небольшой объем данных, которые нужно хранить в паре ключ-значение. Рассмотрите возможность использования общих предпочтений. Ниже приведено подробное руководство по достижению этой цели с помощью Flutter.
Храните данные ключ-значение на диске
Вы также можете читать и записывать файлы на диск.
Чтение и запись файлов
Если приложению необходимо хранить большой объем данных, а также выполнять к ним запросы. Рекомендуется использовать базу данных SQLite.
Приложение Flutter может использовать базу данных SQLite через sqflite pub.
Персистирование данных с помощью SQLite
Для простого использования реактивной персистентности обратите внимание на нижеприведенный pub. Moor — это обертка вокруг sqflite.
moor_flutter | Flutter Package
Управления состоянием (state)
Введение
В типичном приложении часто бывает так, что изменение, сделанное в точке A, отражает некоторые изменения в точке B. Это называется управлением состоянием. Это также можно понять из приведенной ниже иллюстрации.

Во Flutter есть несколько подходов, которые позволяют эффективно управлять состоянием приложения. В зависимости от размера проекта мы можем выбрать подходящую технику.
Здесь мы рассмотрим несколько возможных методов управления состоянием.
Способ setState
Добавление интерактивности в приложение на Flutter
Наследуемый виджет
Посмотрите видео ниже, чтобы понять, что такое унаследованные виджеты
Пакет провайдера
Провайдер — это смесь DI (инъекции зависимостей) и управления состояниями, построенная на виджетах для виджетов.
Официальная документация по провайдеру слишком хороша, чтобы разбираться в ней досконально.
Паттерн BLoC
BLoC — это простая, легкая и хорошо тестируемая библиотека предсказуемого управления состоянием для Dart.
Здесь представлено официальное руководство: Bloc .
Я также нашел эту хорошую серию видео, объясняющую паттерн BLoC
Тестирование
Когда приложение растет, становится сложно тестировать каждую функцию, а тут еще и регрессия. В таких случаях на помощь приходит автоматизация тестирования. Оно помогает убедиться, что приложение работает так, как ожидается, до того, как мы его выпустим.
И мы не попадаем в такие ситуации. 😆

Автоматическое тестирование подразделяется на три категории
Юнит-тест тестирует одну функцию, метод или класс.
Тест *виджета (в других UI-фреймворках называется тестом компонента) тестирует один виджет.
Интеграционный тест тестирует все приложение или большую часть приложения.
Ознакомьтесь с введением в тестирование во Flutter здесь:
Тестирование приложений Flutter
BDD: поведенчески-ориентированная разработка
TDD или модульные тесты помогают, когда заинтересованные стороны обладают сильными техническими навыками. BDD — это написание тестовых примеров с точки зрения конечного пользователя. Он пишется на естественном английском языке.
Тест-кейс может быть написан в следующем формате:
Given: исходный контекст в начале сценария, в одном или нескольких пунктах;
when: событие, которое запускает сценарий;
then: ожидаемый результат, в одном или нескольких пунктах.
Внутри компании поведенческие тесты могут быть юнит-тестами, виджет-тестами или их комбинацией.
BDD помогает понять функциональность программного обеспечения с точки зрения конечного пользователя и становится своего рода функциональной документацией.
Во Flutter есть gherkin, который помогает нам писать поведенческие тесты.
Это руководство охватывает все основы, которые вам нужно знать, чтобы начать работать с Flutter и разрабатывать свои приложения!
Первая часть — https://starinsky.net/2023/12/23/flutter-base/