Как создать потрясающий профиль на GitHub
Если вы новичок на GitHub или в основном работали с частными репозиториями GitHub, скорее всего, у вас еще нет профиля GitHub.
Профиль GitHub помогает предоставить основную информацию для тех, кто заходит на ваш профиль. Хорошо сделанный профиль может даже помочь вам выделиться, особенно когда вы начнете участвовать в проектах с открытым исходным кодом и люди начнут обращать на вас внимание.
В этой статье я расскажу, как создать свой собственный профиль на GitHub. Я также расскажу, где можно почерпнуть вдохновение для своего профиля. И наконец, я поделюсь ресурсами и советами, которые помогут вам создать потрясающий профиль на GitHub!
Создание профиля GitHub
Прежде чем приступить к настройке своего профиля GitHub, его нужно создать.
Вот краткое руководство от GitHub о том, как создать свой профиль.
Но все, что вам нужно сделать, это:
Создать новый репозиторий, имя которого совпадает с вашим именем пользователя на GitHub.
Добавить файл README.md в новый репозиторий.
Например, моё имя пользователя на GitHub — VladStarinsky . Чтобы создать свой профиль, мне нужно создать репозиторий с именем VladStarinsky, а затем добавить в него файл README.md.
После настройки репозитория и файла README.md проверьте, что ваш профиль виден, зайдя в свой профиль на GitHub по адресу https://github.com/YOUR-USERNAME.
Настройка профиля GitHub
Теперь, когда у вас есть профиль GitHub, самое время проявить творческий подход!
Главное, чтобы в профиле проявилась ваша индивидуальность. Ваш профиль GitHub не должен быть слишком формальным, как в LinkedIn.
Я бы также посоветовал начать с простого. Это поможет запустить ваш профиль на GitHub. Вы всегда сможете улучшить свой профиль позже, когда у вас появятся новые идеи.
GitHub Flavored Markdown, Formatting, and HTML
Для настройки README.md вашего профиля GitHub вы будете использовать GitHub Flavored Markdown. Если вы уже писали материалы в формате Markdown, форматирование не составит для вас труда.
Если вы пишете в формате markdown впервые, вы можете обратиться к документации GitHub, чтобы ознакомиться с доступными вариантами форматирования.
Вы также можете использовать HTML для дополнительных опций форматирования вашего профиля.
Мне показались полезными следующие HTML-теги:
- non-breaking space:
nbsp; - div center align:
<div align="center"> </div>
Вы можете использовать большинство HTML-тегов, но GitHub Flavored Markdown отфильтровывает следующие HTML-теги:
-
<title> <textarea><style><xmp><iframe><noembed><noframes><script><plaintext>
💡: Чтобы узнать больше, вот GitHub Flavored Markdown Spec, связанный с HTML-блоками.
Поиск вдохновения
Чтобы помочь вам начать, я предлагаю посмотреть на другие потрясающие профили GitHub, чтобы найти идеи. Вы можете зайти на awesome-github-profile-readme, где я нашел вдохновение при создании своего профиля.
Так как профили имеют открытый исходный код, вы можете использовать некоторые из хороших идей для своего потрясающего профиля!
Добавление значков
Для добавления значков в свой профиль вы можете посмотреть markdown-badges. В репозитории представлен широкий выбор значков, начиная от языков программирования и заканчивая стриминговыми платформами вроде Netflix.
Если вы не можете найти то, что ищете, или хотите создать собственные значки, вы можете обратиться к сайту shields.io, который и использует markdown-badges.

Добавление иконок
Для добавления раздела навыков или технологического стека в ваш профиль я рекомендую использовать skill-icons, которые предоставляют красивые иконки.
Если ваша иконка не поддерживается, вы можете обратиться к сайту simpleicons, который содержит более 2900 SVG-иконок популярных брендов.

Использование эмодзи
В GitHub Flavored Markdown можно использовать emojis. Чтобы увидеть полный список поддерживаемых эмодзи, вы можете перейти к этому emoji-cheat-sheet.
Если вы хотите получить список поддерживаемых эмодзи самостоятельно, вы можете использовать GitHub’s Emoji API.
Перейдя по ссылке https://api.github.com/emojis в браузере, вы получите JSON-ответ со всеми поддерживаемыми эмодзи.
{
"+1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44d.png?v8",
"-1": "https://github.githubassets.com/images/icons/emoji/unicode/1f44e.png?v8",
"100": "https://github.githubassets.com/images/icons/emoji/unicode/1f4af.png?v8",
"1234": "https://github.githubassets.com/images/icons/emoji/unicode/1f522.png?v8",
"1st_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f947.png?v8",
"2nd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f948.png?v8",
"3rd_place_medal": "https://github.githubassets.com/images/icons/emoji/unicode/1f949.png?v8",
"8ball": "https://github.githubassets.com/images/icons/emoji/unicode/1f3b1.png?v8",
...

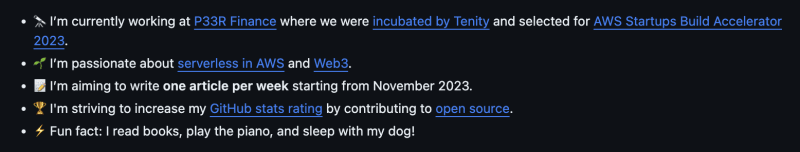
Добавление статистики GitHub
Для добавления карточек и статистики для вашей деятельности на GitHub я рекомендую использовать github-readme-stats. Вы можете настроить свои карточки со статистикой с помощью различных макетов и тем.

Добавление цитат
Добавление случайных цитат в ваш профиль может стать приятным штрихом для посетителей. Я нашел github-readme-quotes полезным для этого.

Улучшение доступности
Настраивая свой профиль, позаботьтесь о том, чтобы он был доступен для просмотра как можно большему числу людей. Не все могут просматривать или загружать изображения. Некоторые люди имеют ограниченные возможности, а у других медленное интернет-соединение.
Один из способов улучшить доступность вашего профиля — добавить к изображениям описательный alt-текст.

Больше идей
Чтобы добавить больше инфографики в свой профиль, я рекомендую ознакомиться с метриками. Это один из самых популярных репозиториев на GitHub по теме github-profile, поэтому я не мог оставить его без внимания.
Затем я нашел этот прекрасный ресурс beautify-github-profile, где вы можете найти больше способов настроить свой профиль.
Если вы также чувствуете себя авантюристом, вы можете исследовать тему github-профиля здесь. По умолчанию репозитории отсортированы по количеству звезд.
Не стесняйтесь исследовать репозитории с помощью темы github-profile. Возможно, вы даже найдете те, которые не так часто используются, но которые вам просто необходимы.
Ресурсы
- Managing your GitHub profile README
- GitHub Basic Writing and Formatting Syntax
- awesome-github-profile-readme repository
- markdown-badges repository
- shields.io
- skill-icons repository
- simpleicons.org
- emoji-cheat-sheet
- GitHub’s Emoji API
- github-readme-stats repository
- github-readme-quotes repository
- MDN: What is accessibility?
- Disable Images in Google Chrome
- metrics repository
- beautify-github-profile repository
- repositories with «github-profile» topic
- github-profile-achievements list